Step 2: Develop your module
Once there’s a test build done for the customer, the customer can start developing their module. Each customer will be in charge of developing the module, they can use the technology they want and this will be maintained on their side. Toqio will provide the customer with access to the public API so they are able to retrieve or push data within Toqio if necessary (See Requesting access to Toqio’s public API section).
Handling look & feel
Toqio provides the customer with a component library ready to use to be able to enable and facilitate the creation of modules with the look & feel of Toqio’s platform. Check the “Getting started” section in the previous link to see how to use the library.
Every component in the library is customizable. You have more than 300 different variables, so you can give the library a completely different look.
The library has only private access, the customer will need to request Toqio the creation of a specific token to provide access to the given library.
Handling security
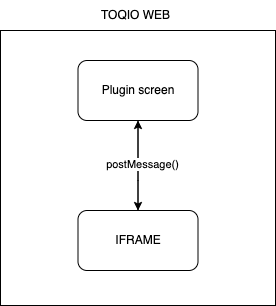
When integrating an iframe into our platform, we require a way to share the JWT between our web and the iframe. This allows the iframe to check who is the user and if they are logged in with the right credentials in the platform. There are several ways to achieve this, the most secure way is to usepostMessage to create a communication between our web and the iframe. The following diagram shows how it will work.

Dispatch auth event from TOQIO
When the user enters our web and loads a module (plugin), we will wait until the iframe finished loading and we will trigger a message with the following structure:
postMessage({
jwt: "JWT TOKEN",
id: 'toqio-jwt',
})
Listening auth event inside the iframe
To be able to receive this message in the iframe, the app inside the iframe needs to create a listener as soon as it loads that will listen to the event coming from Toqio.
window.addEventListener("message", function (event) {
// If it is not a JWT event we do nothing
if (event?.data?.id !== 'toqio-jwt') {
return;
} else if (event?.data?.jwt) {
// Handle jwt
}
});Module Example
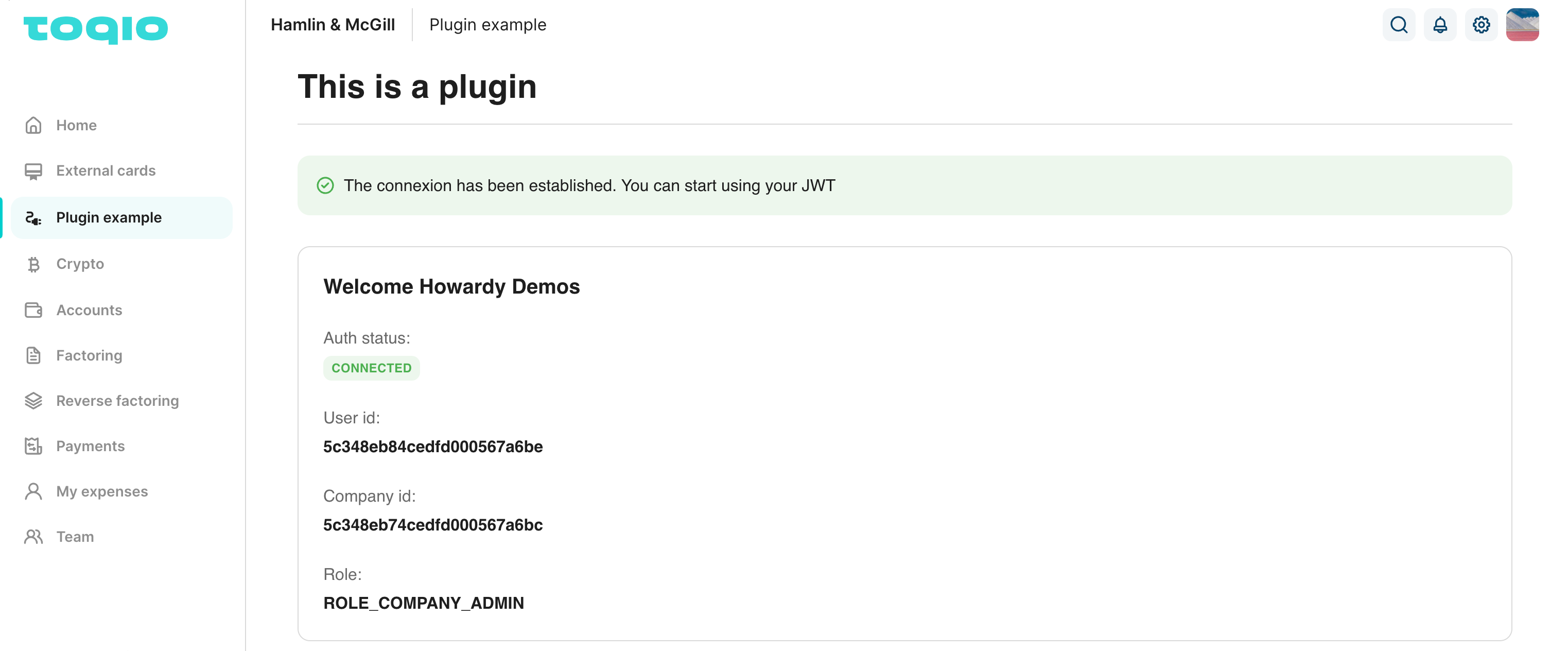
To make the module creation as easy as possible, we have created a public repository in GitHub where you can see an example of how a simple plugin would look like. This module (plugin) is using some components from our component library, and also it has an example of how to receive the JWT from TOQIO.

Validate the JWT
Toqio provides an endpoint in the public API to allow the customer to validate the JWT received to make sure it's a valid and active session. JWT validation this endpoint will receive the JWT value and validate:
- If the token is expired
- If the token is signed by Toqio
- If the token is subjected by Toqio
- If the token customer belongs to the available API customer
The response will have the following format:
ERROR response -- 200 code
{
"valid": false,
"errorMessage": "Invalid customer"
}Valid response -- 200 code
{
"valid": false,
"errorMessage": "Invalid customer"
}Updated 9 months ago
